Hoy en realprogramteam te enseñaremos a crear tu primera página web. Antes de empezar a crear una página web, es importante planificar la estructura de la página web. Esto incluye decidir qué elementos se van a incluir en la página (por ejemplo, encabezado, navegación, contenido principal, pie de página), y cómo se van a organizar estos elementos en la página. Puedes hacer un boceto en papel o usar un programa de diseño con Canva, Photoshop o Figma para visualizar la estructura de la página web.
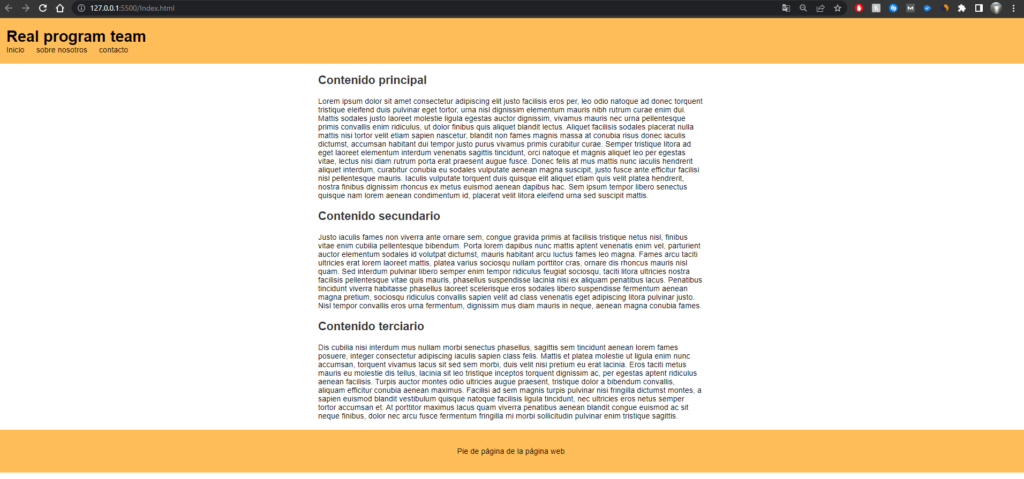
En este tutorial crearemos una página web sencilla para principiantes tal que así:

De esta manera te irás familiarizando con el código HTML y CSS.
Paso 1: crea un archivo HTML
HTML es el lenguaje de marcado que se utiliza para crear páginas web. Abre un editor de texto (como Notepad, Sublime Text o Visual Studio Code), en este caso abriremos Visual Studio Code. Crea un nuevo archivo con extensión .html.

Paso 2: Escribir el código HTML
Dentro del archivo HTML, empieza por escribir la estructura básica de una página web:
<!DOCTYPE html>
<html>
<head>
<title>Real program team</title>
</head>
<body>
Contenido de la página web
</body>
</html>
Este código define una página web con un título y un contenido.
Paso 3: añadir contenido a la página web
Dentro del cuerpo de la página web, añadiremos los elementos que diseñamos en el Paso 1.
<body>
<header>
<h1>Real program team</h1>
<nav>
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">sobre nosotros</a></li>
<li><a href="#">contacto</a></li>
</ul>
</nav>
</header>
<main>
<h2>Contenido principal</h2>
<p>Lorem ipsum dolor sit amet consectetur adipiscing elit justo facilisis eros per, leo odio natoque ad donec
torquent tristique eleifend duis pulvinar eget tortor, urna nisl dignissim elementum mauris nibh rutrum
curae enim dui. Mattis sodales justo laoreet molestie ligula egestas auctor dignissim, vivamus mauris nec
urna pellentesque primis convallis enim ridiculus, ut dolor finibus quis aliquet blandit lectus. Aliquet
facilisis sodales placerat nulla mattis nisi tortor velit etiam sapien nascetur, blandit non fames magnis
massa at conubia risus donec iaculis dictumst, accumsan habitant dui tempor justo purus vivamus primis
curabitur curae. Semper tristique litora ad eget laoreet elementum interdum venenatis sagittis tincidunt,
orci natoque et magnis aliquet leo per egestas vitae, lectus nisi diam rutrum porta erat praesent augue
fusce. Donec felis at mus mattis nunc iaculis hendrerit aliquet interdum, curabitur conubia eu sodales
vulputate aenean magna suscipit, justo fusce ante efficitur facilisi nisl pellentesque mauris. Iaculis
vulputate torquent duis quisque elit aliquet etiam quis velit platea hendrerit, nostra finibus dignissim
rhoncus ex metus euismod aenean dapibus hac. Sem ipsum tempor libero senectus quisque nam lorem aenean
condimentum id, placerat velit litora eleifend urna sed suscipit mattis.</p>
<h2>Contenido secundario</h2>
<p>Justo iaculis fames non viverra ante ornare sem, congue gravida primis at facilisis tristique netus nisl,
finibus vitae enim cubilia pellentesque bibendum. Porta lorem dapibus nunc mattis aptent venenatis enim vel,
parturient auctor elementum sodales id volutpat dictumst, mauris habitant arcu luctus fames leo magna. Fames
arcu taciti ultricies erat lorem laoreet mattis, platea varius sociosqu nullam porttitor cras, ornare dis
rhoncus mauris nisl quam. Sed interdum pulvinar libero semper enim tempor ridiculus feugiat sociosqu, taciti
litora ultricies nostra facilisis pellentesque vitae quis mauris, phasellus suspendisse lacinia nisi ex
aliquam penatibus lacus. Penatibus tincidunt viverra habitasse phasellus laoreet scelerisque eros sodales
libero suspendisse fermentum aenean magna pretium, sociosqu ridiculus convallis sapien velit ad class
venenatis eget adipiscing litora pulvinar justo. Nisl tempor convallis eros urna fermentum, dignissim mus
diam mauris in neque, aenean magna conubia fames.</p>
<h2>Contenido terciario</h2>
<p>Dis cubilia nisi interdum mus nullam morbi senectus phasellus, sagittis sem tincidunt aenean lorem fames
posuere, integer consectetur adipiscing iaculis sapien class felis. Mattis et platea molestie ut ligula enim
nunc accumsan, torquent vivamus lacus sit sed sem morbi, duis velit nisi pretium eu erat lacinia. Eros
taciti metus mauris eu molestie dis tellus, lacinia sit leo tristique inceptos torquent dignissim ac, per
egestas aptent ridiculus aenean facilisis. Turpis auctor montes odio ultricies augue praesent, tristique
dolor a bibendum convallis, aliquam efficitur conubia aenean maximus. Facilisi ad sem magnis turpis pulvinar
nisi fringilla dictumst montes, a sapien euismod blandit vestibulum quisque natoque facilisis ligula
tincidunt, nec ultricies eros netus semper tortor accumsan et. At porttitor maximus lacus quam viverra
penatibus aenean blandit congue euismod ac sit neque finibus, dolor nec arcu fusce fermentum fringilla mi
morbi sollicitudin pulvinar enim tristique sagittis.</p>
</main>
<footer>
<p>Pie de página de la página web</p>
</footer>
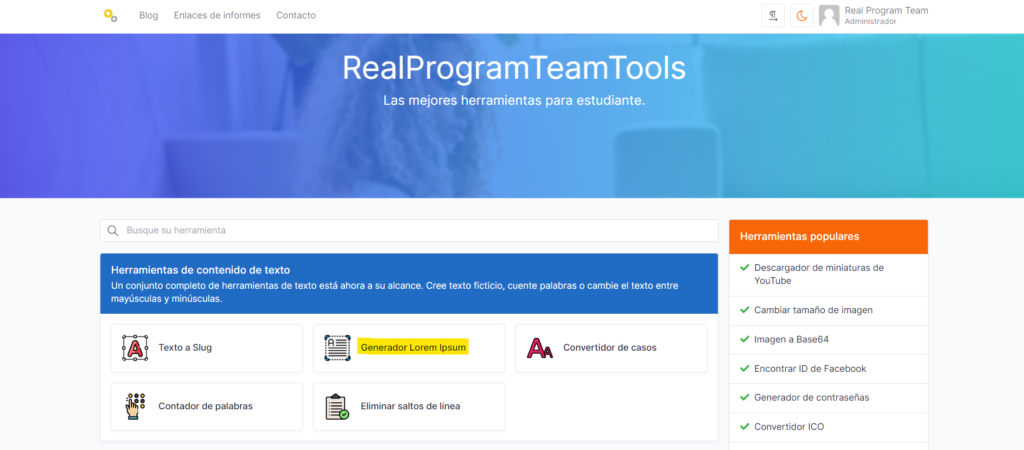
</body>Para generar un párrafo aleatorio y poder visualizar cómo quedará nuestra página web entramos en la página de rpt-tools:

Pinchamos en generador de Lorem Ipsum.
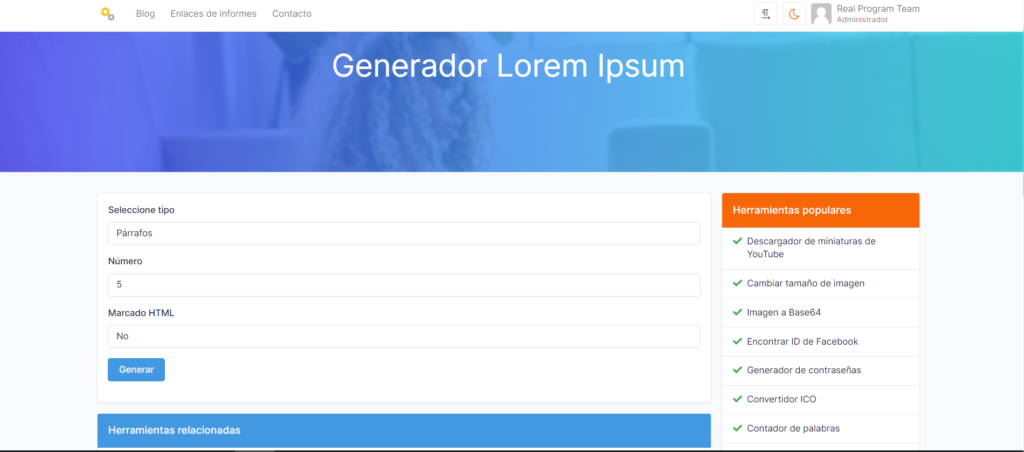
Definimos los párrafos que queremos generar y si lo queremos en código HTML para tener que hacer solo un “copy paste”

Ahora que tenemos diseñado el esqueleto de la página web se vería de la siguiente manera:

Como habrás observado, a la página web le falta color, diseño, centrado de elementos, etc. Para eso existe el CSS, para darle un diseño a nuestra página web.
Paso 4: Crear un archivo CSS para darle vida a nuestra página web:

Paso 5: Escribimos el código CSS
Comenzamos con los elementos generales del cuerpo (body) y nos referiremos a ella de la siguiente manera:
/* Estilos generales */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}Definimos la fuente de la letra con el font-family y ponemos tanto el “margin” como el “padding” a 0.
En CSS, tanto el «margin» como el «padding» son propiedades que se utilizan para controlar el espacio entre elementos en una página web.
El «padding» es el espacio que se encuentra entre el contenido de un elemento y su borde. Es decir, es el espacio que hay entre el borde del elemento y el contenido que se encuentra dentro de él. Puede ser aplicado a cualquier elemento HTML y se puede definir en diferentes unidades de medida como píxeles, em, porcentaje, entre otros.
Por otro lado, el «margin» es el espacio que se encuentra fuera del borde de un elemento. Es decir, es el espacio que hay entre el borde del elemento y el borde de su contenedor. Al igual que el «padding», se puede aplicar a cualquier elemento HTML y se puede definir en diferentes unidades de medida.
En resumen, el «padding» controla el espacio entre el contenido de un elemento y su borde, mientras que el «margin» controla el espacio entre el borde del elemento y su contenedor.
Paso 6: Definir los estilos del encabezado (Header)
/* Estilos para el encabezado */
header {
background-color: #ffbd59;
color: #000000;
padding: 20px;
}
header h1 {
margin: 0;
}
nav {
display: inline-block;
}
nav ul {
list-style: none;
margin: 0;
padding: 0;
}
nav li {
display: inline-block;
margin-right: 20px;
}
nav li a {
color: #000000;
text-decoration: none;
}
Aquí abajo te dejare la definición de cada propiedad:
«background-color«: esta propiedad define el color de fondo de un elemento HTML. Puede ser cualquier valor de color válido en CSS, como un nombre de color, un valor RGB o un valor hexadecimal.
«color«: esta propiedad define el color del texto dentro de un elemento HTML. Al igual que la propiedad «background-color», puede ser cualquier valor de color válido en CSS.
«display:inline-block«: esta propiedad se utiliza para cambiar el comportamiento de un elemento HTML para que se comporte como un elemento en línea, pero aún así permita aplicar propiedades de bloque, como ancho y altura. Esto significa que el elemento se coloca en línea con otros elementos, pero aún se pueden aplicar márgenes y rellenos a su alrededor.
«margin-right«: esta propiedad define el margen derecho de un elemento HTML. El margen es el espacio en blanco que se encuentra fuera del borde del elemento. Al definir la propiedad «margin-right», se está especificando la cantidad de espacio que se debe dejar entre el borde derecho del elemento y el borde izquierdo del elemento siguiente.
«text-decoration«: esta propiedad se utiliza para añadir decoraciones a un texto, como subrayado, tachado, etc. Puede tener diferentes valores, como «underline» para subrayar el texto, «line-through» para tacharlo, «none» para eliminar cualquier decoración existente, entre otros.
En CSS, nos referimos a las etiquetas HTML utilizando selectores. Los selectores CSS son patrones que se utilizan para seleccionar y aplicar estilos a elementos específicos en una página web. Hay varios tipos de selectores CSS, pero los más comunes son los selectores de etiqueta, que seleccionan todos los elementos de una etiqueta HTML específica.
Por ejemplo, si se quiere aplicar un estilo a todos los párrafos en una página web, se puede utilizar el selector de etiqueta «p» en CSS, seguido de las propiedades de estilo que se desean aplicar. De esta manera, el CSS «sabe» a qué elementos HTML se aplicarán los estilos.
También se pueden utilizar selectores más específicos para seleccionar elementos HTML específicos, como selectores de clase o selectores de ID. En general, los selectores CSS nos permiten aplicar estilos de manera selectiva y precisa a elementos específicos en una página web.
cuando escribimos “header h1” estamos diciendo que todos los “h1” (encabezados) del header se verán afectados por las propiedades que definamos dentro de las llaves “{}” , lo mismo con el “nav li” todos los “li” que hay dentro del “nav” se verán afectados , o “nav li a” todos los “a” que hay dentro de “li” que hay dentro del “nav” se verán afectados por las propiedades css que tu escribas dentro de las llaves.
Paso 7: Definiremos los estilos del contenido principal (main) y el pie de página (footer)
/* Estilos para el contenido principal */
main {
max-width: 800px;
margin: 20px auto;
}
main h2 {
color: #333;
}
/* Estilos para el pie de página */
footer {
background-color: #ffbd59;
color: #000000;
padding: 20px;
text-align: center;
}
Te dejo las definiciones de las propiedades que aún no hemos visto en css:
«max-width«: esta propiedad define la anchura máxima que puede tener un elemento HTML. Si el contenido dentro del elemento es más grande que el valor especificado en «max-width», entonces se ajustará automáticamente para que se ajuste dentro de la anchura máxima definida.
«text-align: center»: esta propiedad se utiliza para alinear el texto dentro de un elemento HTML en el centro. Puede tener diferentes valores, como «left» para alinear el texto a la izquierda, «right» para alinear el texto a la derecha, «justify» para justificar el texto en ambos lados, entre otros.
Paso 8: Llamamos al archivo CSS desde el archivo HTML
Para que el archivo CSS se pueda ejecutar debemos llamarlo desde el HTML dentro de la etiqueta <head> de la siguiente manera:
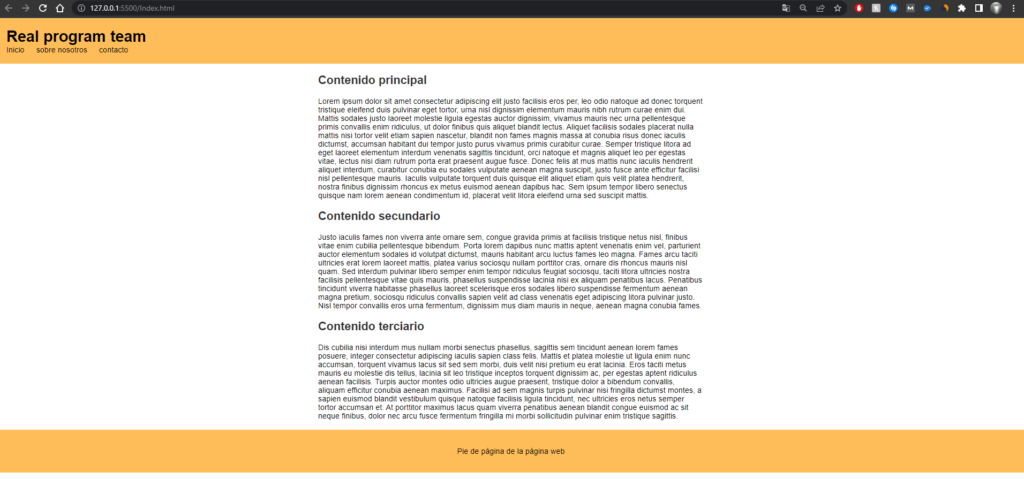
<link rel="stylesheet" href="Style.css">Ahora ya podemos visualizar como el CSS ha transformado y le ha dado vida a la página web.

CONCLUSIÓN
Crear una página web sencilla con HTML y CSS puede parecer intimidante al principio, pero con una planificación adecuada y una comprensión básica de los lenguajes de marcado y hojas de estilo, puede ser una tarea bastante fácil de realizar. En este tutorial, aprendiste cómo planificar la estructura de una página web, escribir el código HTML para crear la estructura de la página, y cómo escribir código CSS para dar estilo a los elementos en la página.
Recuerda que hay muchas herramientas y recursos en línea disponibles para ayudarte a aprender más sobre HTML y CSS y mejorar tus habilidades de diseño web. Con un poco de práctica, estarás creando páginas web impresionantes en poco tiempo. ¡Buena suerte en tu viaje de diseño web!
Si te ha gustado o tienes alguna sugerencia, házmelo saber en los comentarios.
Para más artículos visita realprogramteam.

